
Hyping up flow charts for Microsoft Ignite.
Role: Motion Design, Compositing, Associate AD
Background
The product team behind Microsoft Visio was gearing up for a showcase at Microsoft Ignite. The new edition would bring the power of Visio to the web for the first time. Visio product owners were looking for a way to generate hype around this, and other new features.
The Challenge
The event’s audience was intimately familiar with flowcharts. Raising eyebrows meant we couldn’t simply show flowcharts and drop the mic. We needed to bring this tool to life in a fun way. The Visio team also had plans to launch a collaboration feature, but hadn’t finished building it prior to project kickoff. Pre-production needed to account for these features without knowing what they would look like.
The Approach
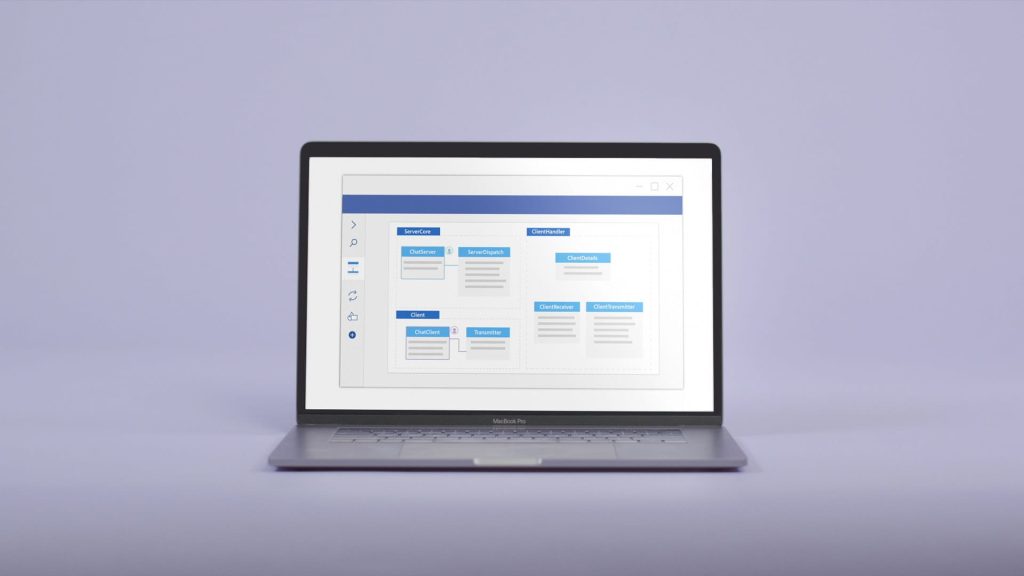
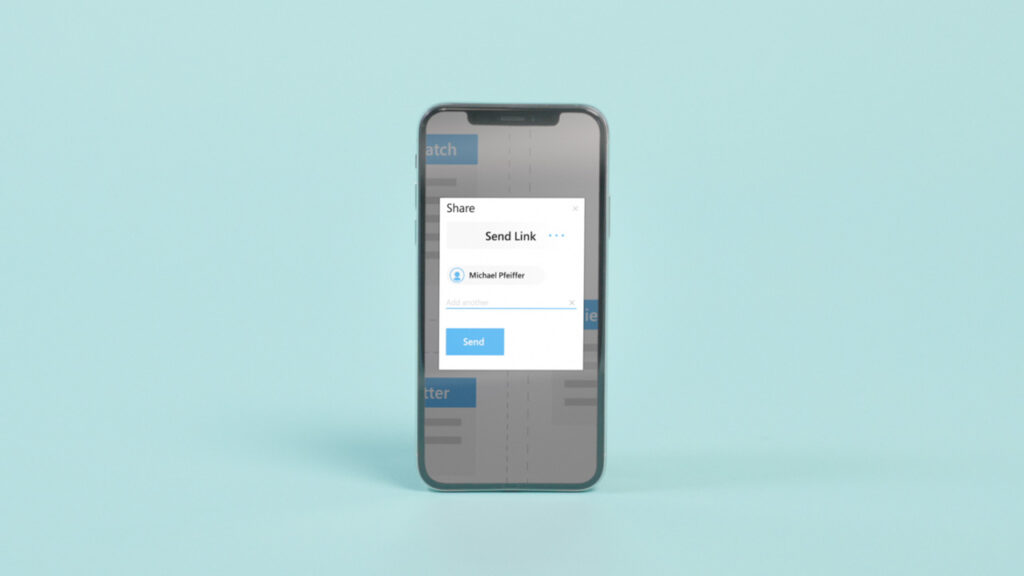
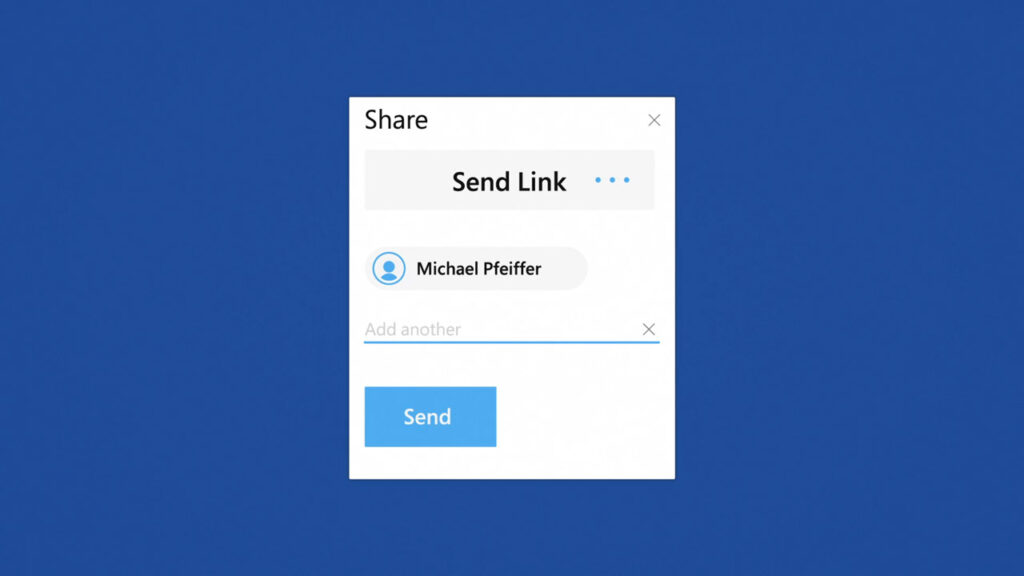
We deconstructed the Visio UI to animate in 2D, and set the animation to upbeat music. Taking apart the UI allowed us to create eye catching patterns and to create dynamic movements that would have been difficult to achieve otherwise. The collaboration tool was depicted with stylized live action footage and UI elements composited onto device screens in post. Using screen replacements allowed us to showcase the product features our clients wanted, while retaining flexibility in case developers changed the collaboration tool during post-production.
Visio
A few stills: